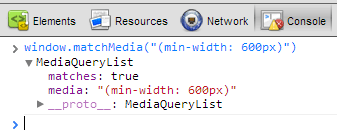
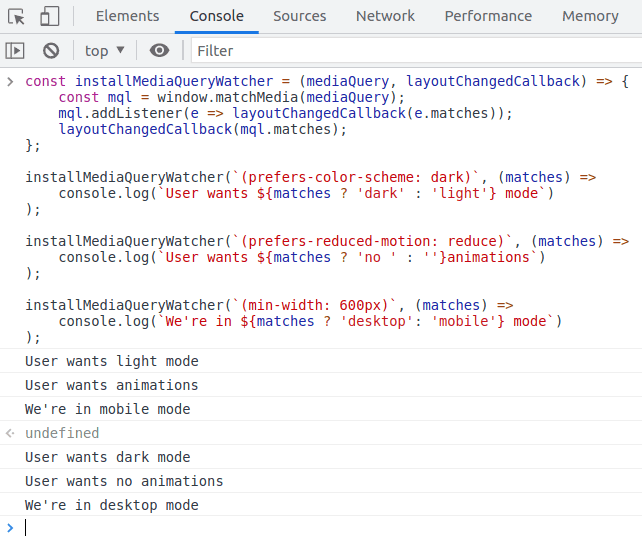
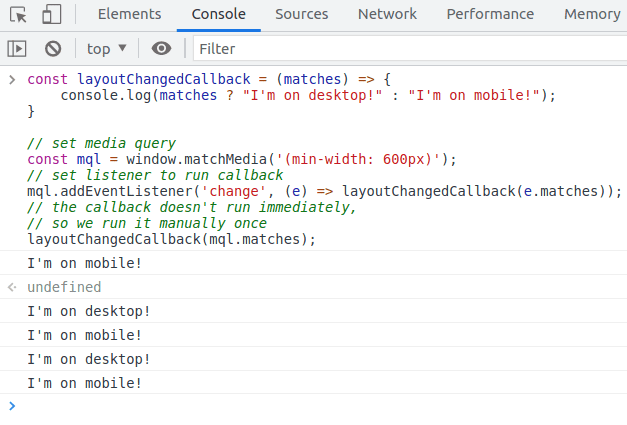
Tien Tran - - Window.matchMedia(). The Window interface's matchMedia() method returns a new MediaQueryList object representing the parsed results of the specified media query string. The returned MediaQueryList can then be used

Using window.matchMedia in React. Spoiler: Safari makes it messy | by Bethany Drake | Better Programming
css-contain] Similar to window.matchMedia(), Container Queries should have a similar method · Issue #6205 · w3c/csswg-drafts · GitHub

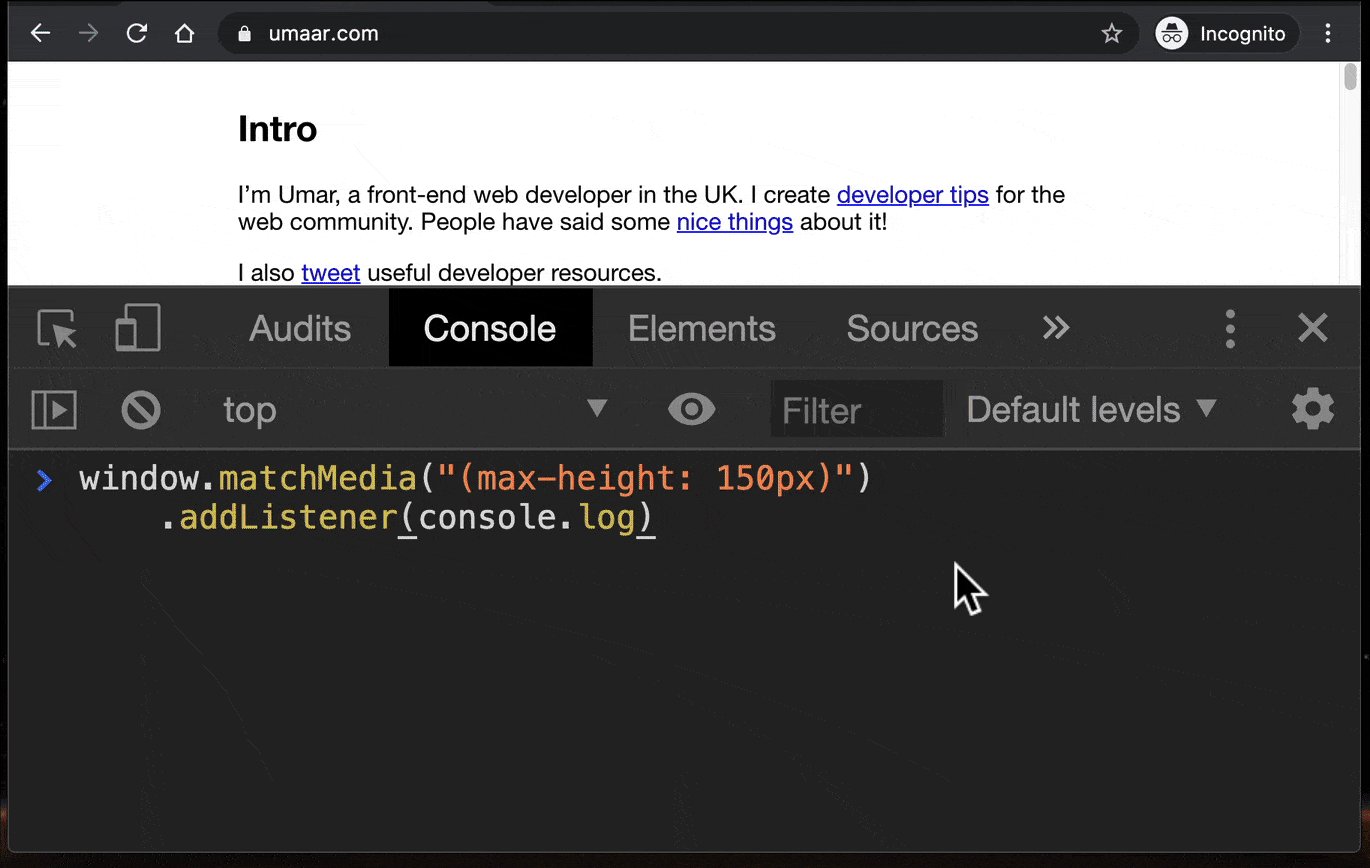
![matchMedia.addListener.js window.matchMedia fails in IE [#2191067] | Drupal.org matchMedia.addListener.js window.matchMedia fails in IE [#2191067] | Drupal.org](https://www.drupal.org/files/issues/AdaptiveThemeMatchMedia070214.png)