
Webstorm Un Entorno De Desarrollo Integrado Para Javascript Ilustraciones Svg, Vectoriales, Clip Art Vectorizado Libre De Derechos. Image 179637772.

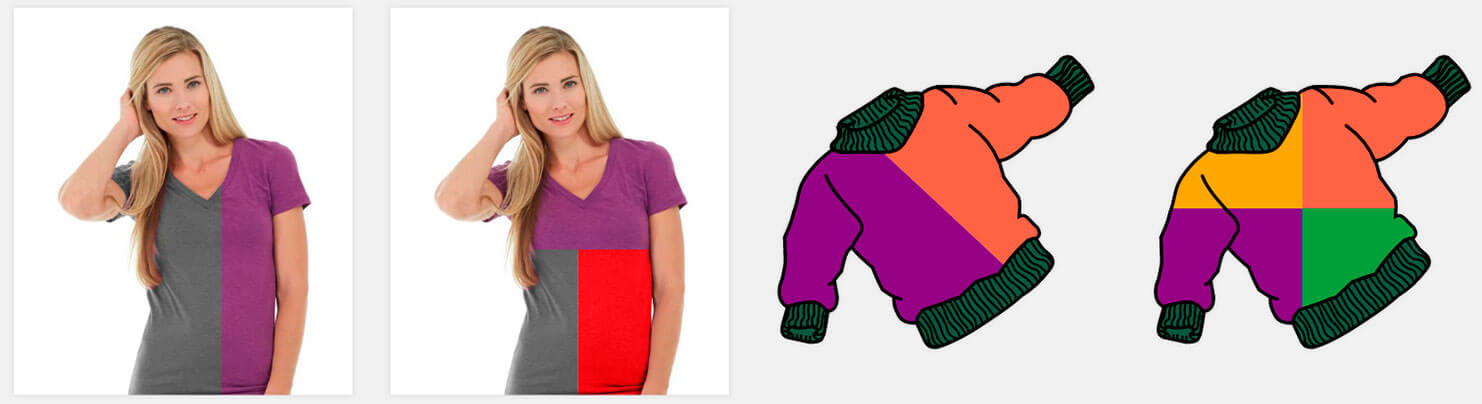
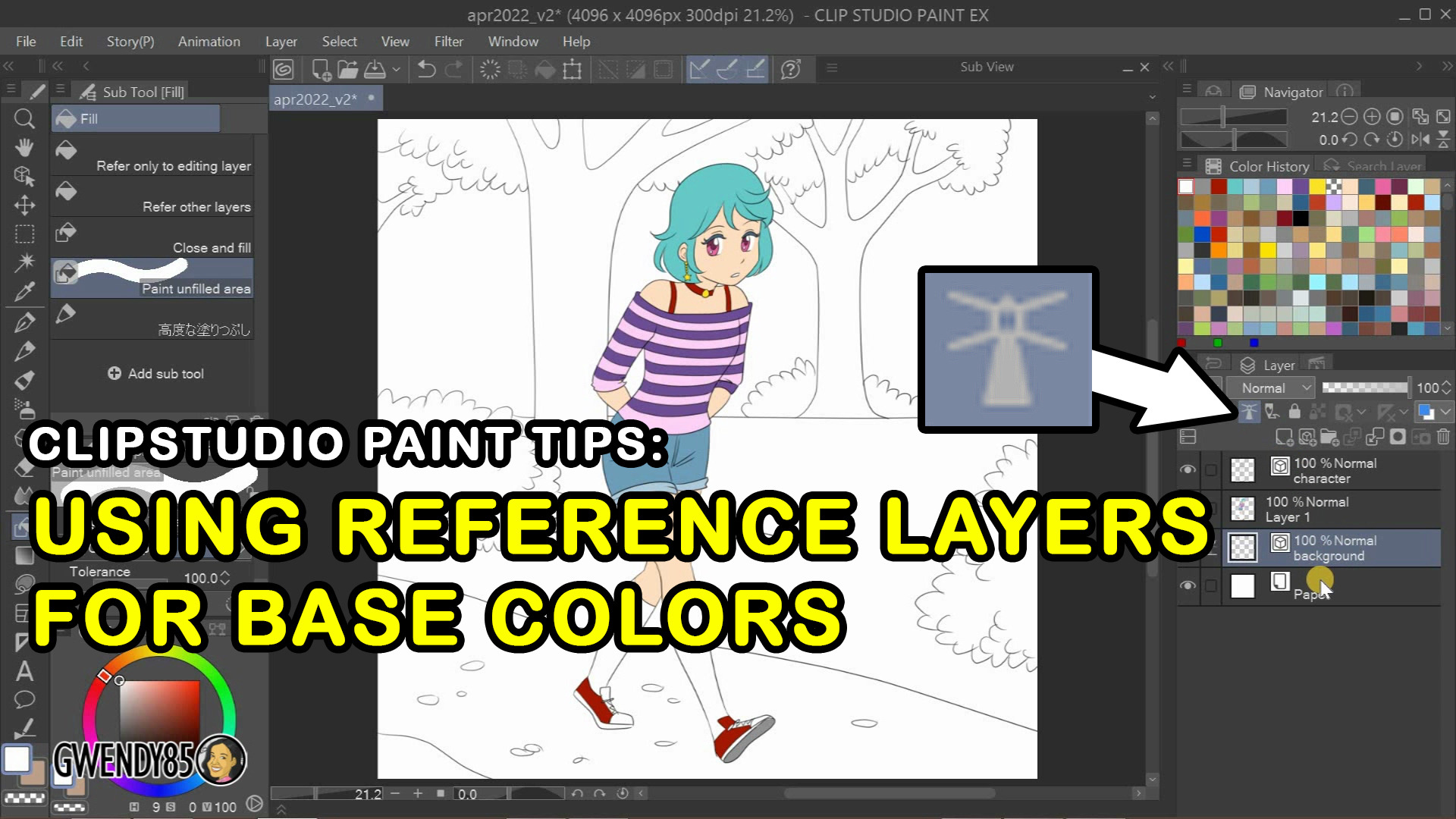
Uso de capas de referencia al agregar colores base por Gigi85 - Tutoriales en comunidad | CLIP STUDIO TIPS
Icono Para Javascript, Programación Ilustraciones Svg, Vectoriales, Clip Art Vectorizado Libre De Derechos. Image 152586742.
![JavaScript Room - [CSS] Gradient text with pure #CSS . The main magic happens in background-clip property, when it has value "text" and color property is transparent (at least partially) we see JavaScript Room - [CSS] Gradient text with pure #CSS . The main magic happens in background-clip property, when it has value "text" and color property is transparent (at least partially) we see](https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=288491388513047)
JavaScript Room - [CSS] Gradient text with pure #CSS . The main magic happens in background-clip property, when it has value "text" and color property is transparent (at least partially) we see

JavaScript Programming Language HTML Computer Programming Clip Art, PNG, 863x1000px, Javascript, Angularjs, Brand, Computer Programming, Computer

Node.js Es Un Entorno De Tiempo De Ejecución Javascript Multiplataforma De Código Abierto Ilustraciones Svg, Vectoriales, Clip Art Vectorizado Libre De Derechos. Image 179642784.

2,000+ Javascript Illustrations, Royalty-Free Vector Graphics & Clip Art - iStock | Javascript code, Javascript programming, Javascript icon

JavaScript Clip Art Openclipart Logo Number, PNG, 2118x2400px, Javascript, Area, Brand, Gemini, Libra Download Free

Desarrollador java. software para smartphone. codificación javascript, aplicación de escritura, programación css. manipulación de código fuente html. programa móvil. ilustración de metáfora de concepto aislado de vector. | Vector Gratis