Code Demos: CSS Position Sticky, Line-Clamp, background-clip: text; and :fullscreen Pseudo Class – Elad Shechter CSS/HTML Architect

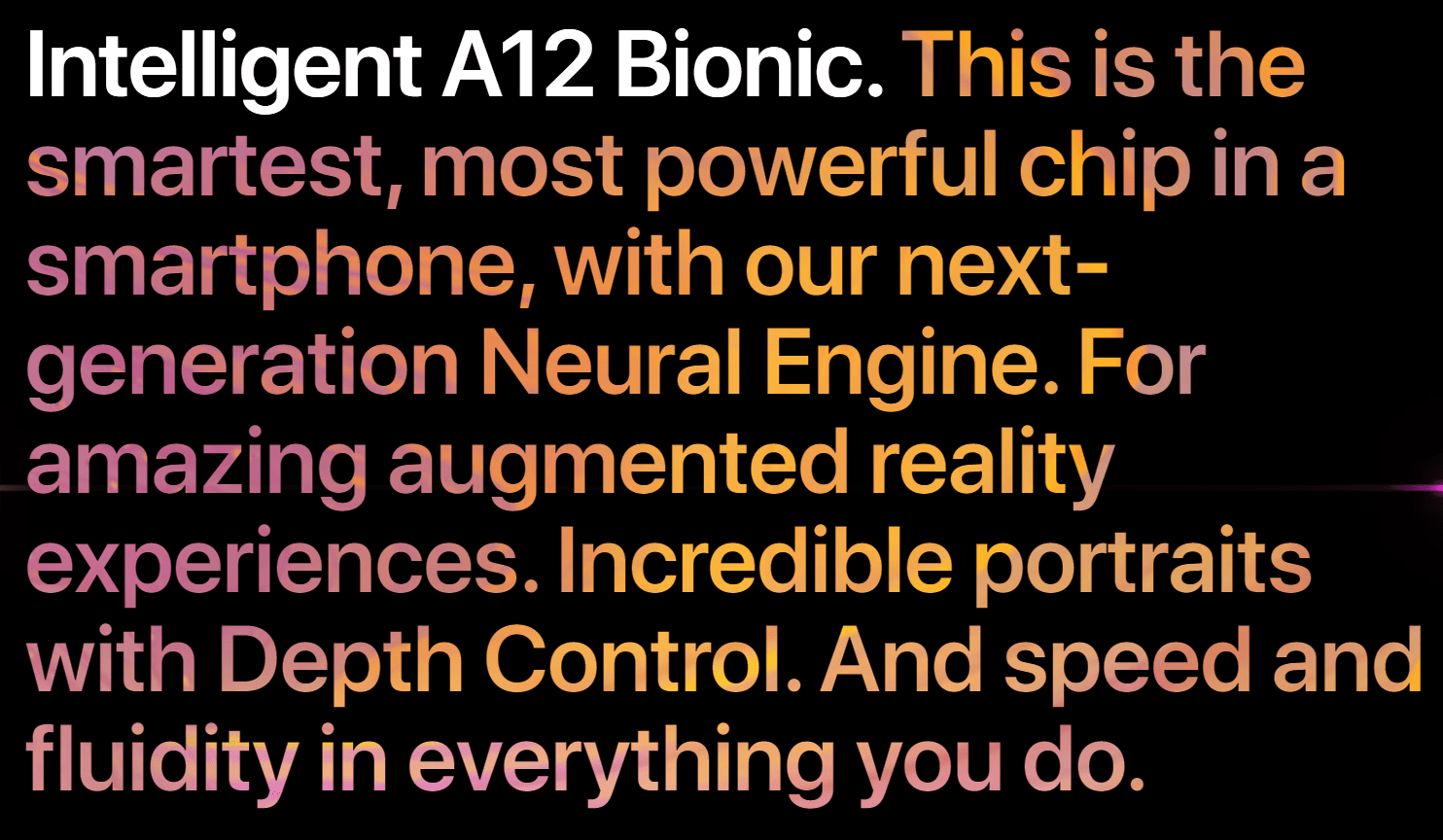
Animated Gradient on Text in CSS Using background-clip text - Text Background Animation Effects - YouTube

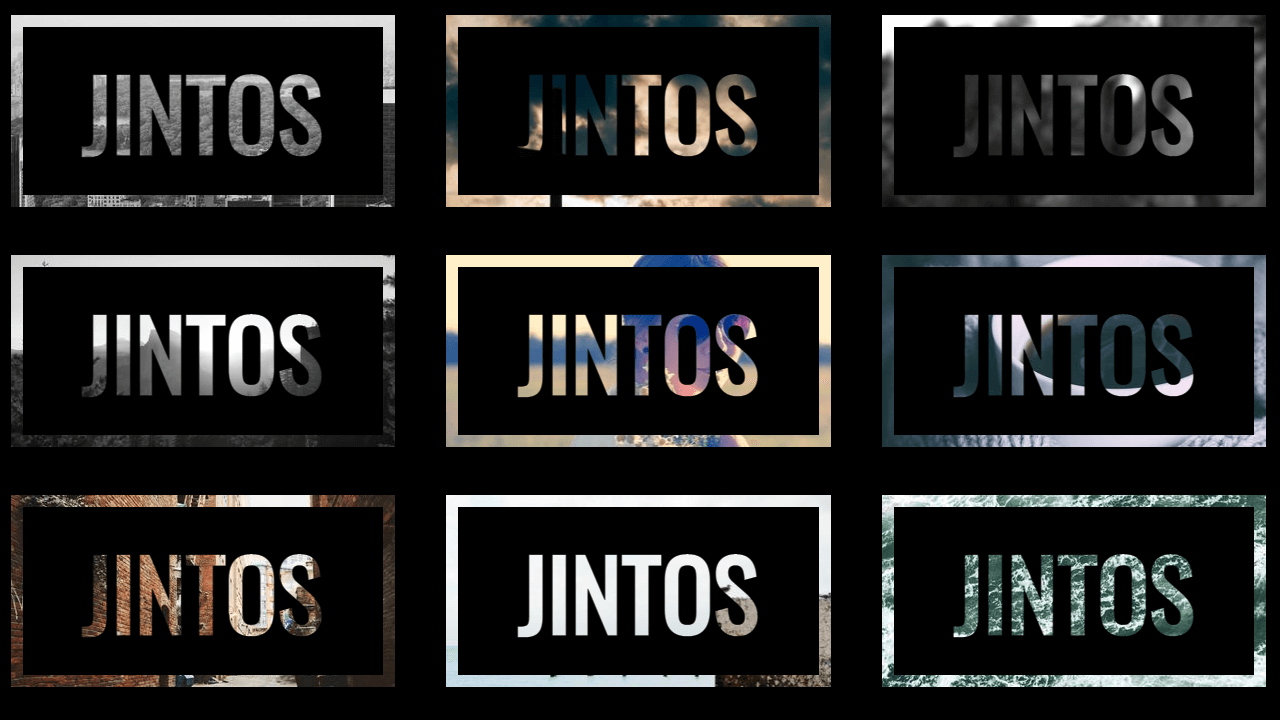
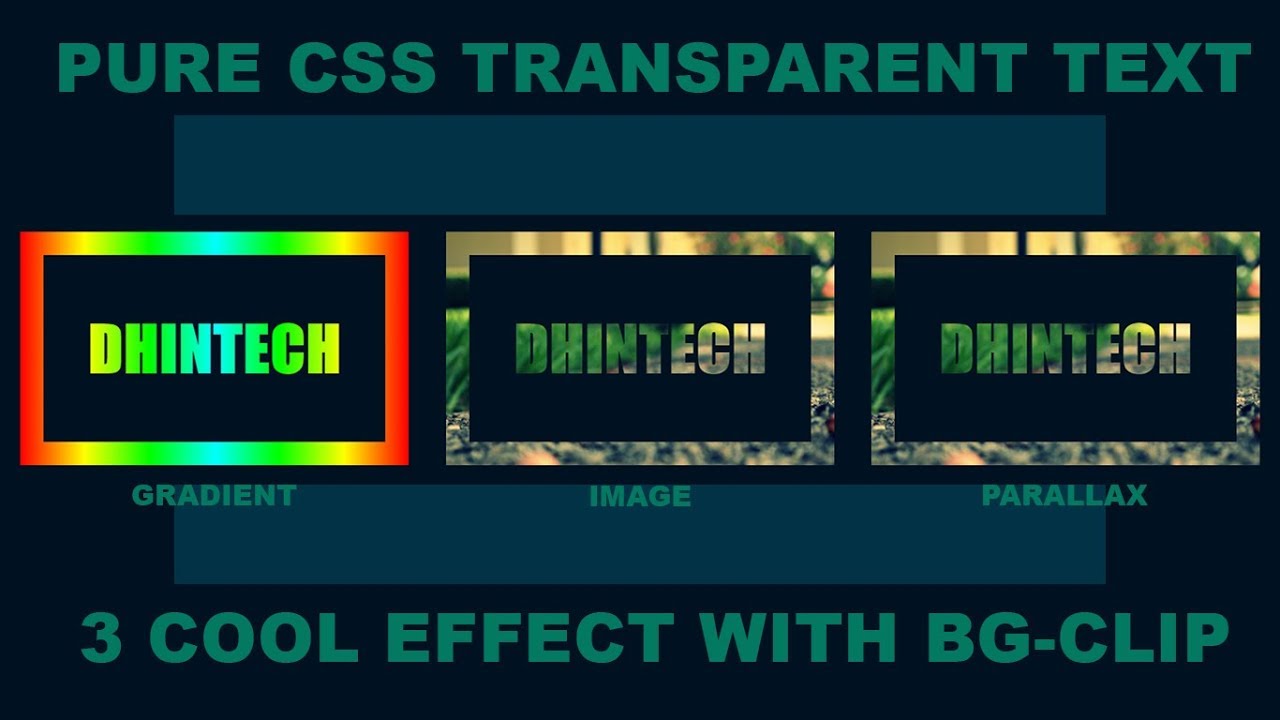
Transparent Text with Border Using CSS - How to make a text transparent using background-clip css - YouTube

Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit … | Text clipping, Web design, Creative design

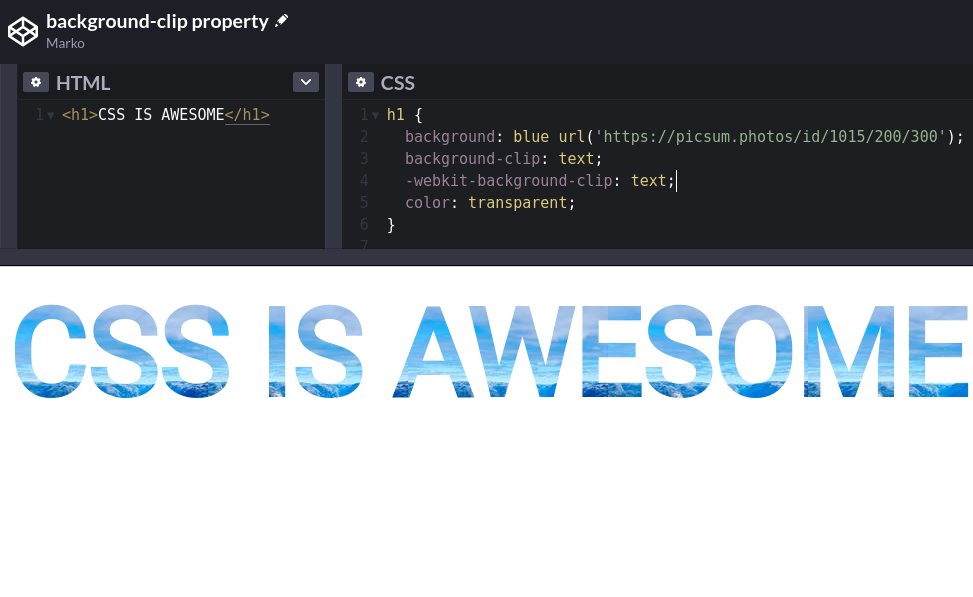
Marko Denic on Twitter: "CSS tip: Use the `background-clip` property to create beautiful headlines. https://t.co/nIf8gdgN5x" / Twitter

Álvaro Trigo 🐦🔥 on Twitter: "Create beautiful texts now with CSS ` background-clip property` 👇 Choose a background and apply it your text. Working on all modern browsers! https://t.co/jSbWfg4m9Z" / Twitter