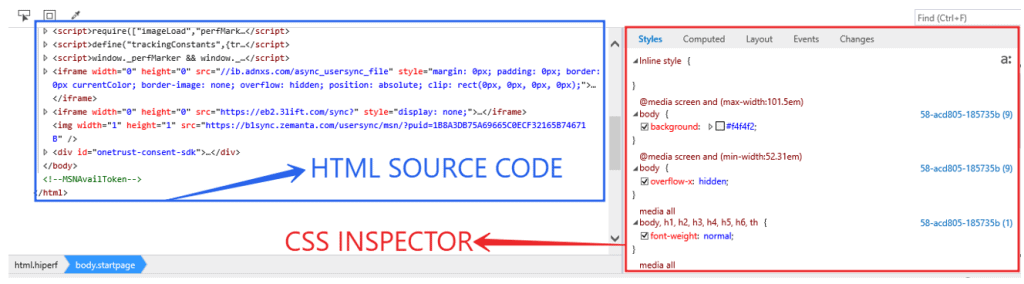
Investigate customised colours on details component in IE11 · Issue #937 · alphagov/govuk-frontend · GitHub

Miguel Ángel Durán on Twitter: "@fernandotouche Al final del vídeo se muestra la tabla de compatibilidad, donde sale que no soporta IE11. Así que el 9 y el 10... https://t.co/yTLb9uYXNd" / Twitter

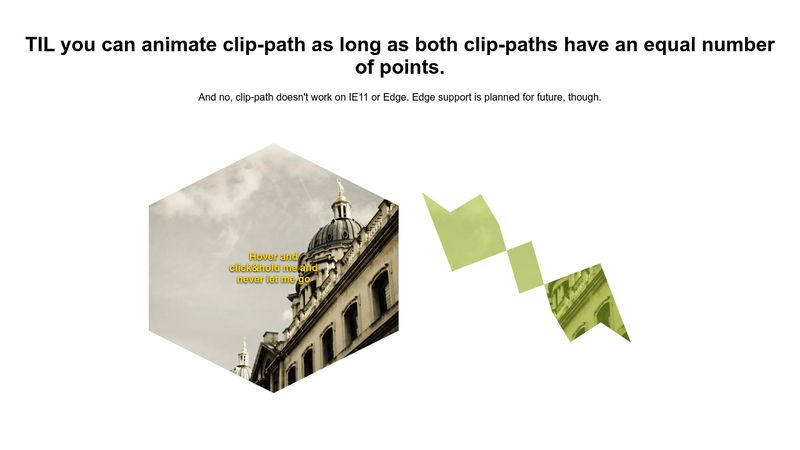
Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community