Shopping Cart Software Clip Art Online Shopping, PNG, 980x978px, Shopping Cart, Auto Part, Cart, Css Sprites,

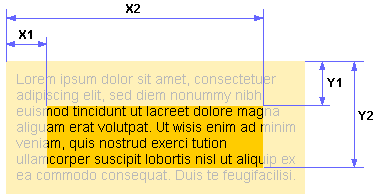
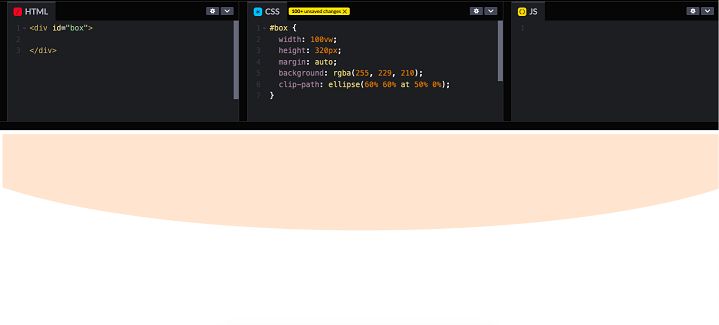
CSS background-position, background-attachment, clip, origin y size. Shorthand fondo. Ejemplos (CU01031D)

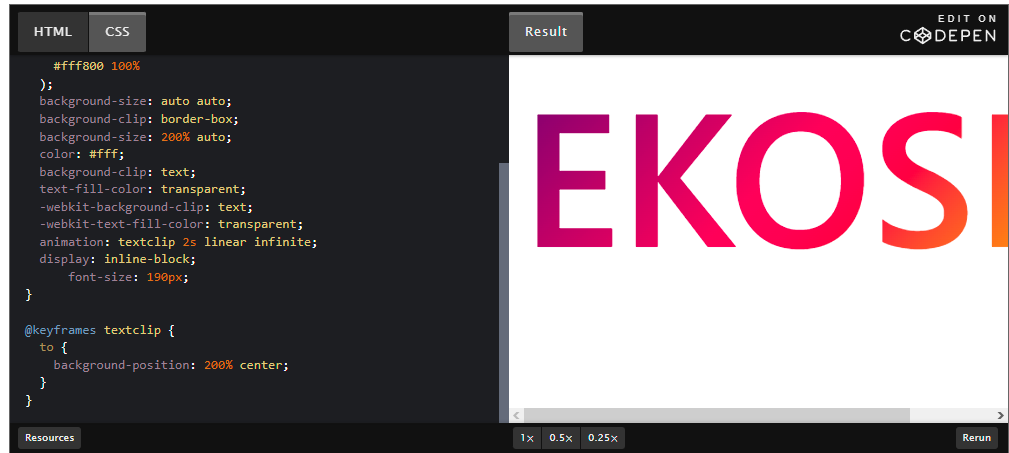
Code Demos: CSS Position Sticky, Line-Clamp, background-clip: text; and :fullscreen Pseudo Class – Elad Shechter CSS/HTML Architect